Javascript
호이스팅(Hoisting)이란?
for2gles
2021. 8. 9. 16:48
반응형
호이스팅이란?
Hoist는 사전적으로 '들어[끌어]올리다' 라는 의미를 가진 단어이다.
Javascript에서 var 로 선언된 모든 변수들은 변수를 정의하는것이 범위에 따라 선언과 할당으로 분리된다.
즉, 변수가 함수 내에서 정의된 경우, 선언이 함수의 최상위로, 함수 바깥에서 정의되었을 경우 전역 컨텍스트의 최상위로 선언된다.
console.log(test); // undefined
console.log(test2); // ReferenceError: Can't find variable: test22
var test = 1;
console.log(test); // 1변수가 뒤에 어디서든 정의가 된다면 일단 선언이 되었으므로 undefined 가 리턴될것이고, 정의 즉 선언조차 되지 않은 변수는 에러를 리턴한다.
const, let 에서는 어떨까?
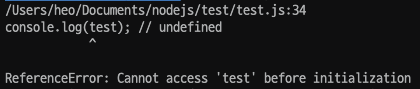
console.log(test);
let test = 1;
console.log(test);실행결과

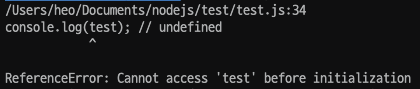
console.log(test);
let test = 1;
console.log(test);실행결과

결론적으로 var에서만 작동이 되는것으로 확인됐다.
함수에서는 어떨까?
test_func();
function test_func(){
console.log('test');
}
// test함수는 자신이 위치한 코드에 상관없이 함수 선언문의 형태로 정의한 함수는 전체코드의 맨 처음으로 호이스트 되어 정의된다.
하지만 변수의 값은 선언만 될 뿐 할당되지는 않는다.
변수에 선언된 함수의 경우에는 어떨까?
Normal Function
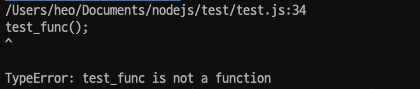
test_func();
var test_func = function(){
console.log('test');
}실행결과

Arrow Function
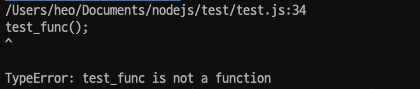
test_func();
var test_func = () => {
console.log('test');
}실행결과

결론. 함수선언문의 형태로 선언하지 않는 한 함수는 호이스트 되지 않는다!
반응형